Wat is een responsive website?
Als je al een eigen website voor je bedrijf hebt of van plan bent om te starten met een website, dan heb je vast al eens de term responsive website horen waaien. Maar wat betekent dat eigenlijk? In dit artikel leggen we uit wat een responsive website is en waarom het zo belangrijk is.
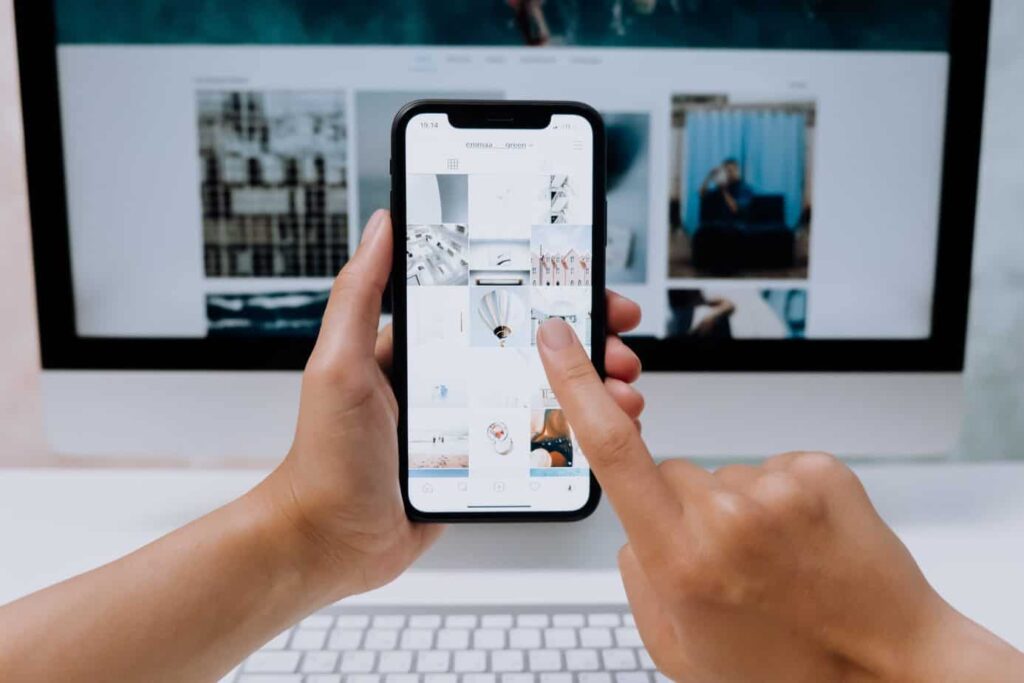
Heb jij je al eens geërgerd aan een website die niet vlot werkte op je smartphone omdat bijvoorbeeld de tekst veel te klein was, de helft van de inhoud niet zichtbaar was of alles enorm traag werkte? Dan was die website niet responsive!
Een responsive website is een website die zich vlotjes aanpast aan de grootte van je scherm. De website werkt perfect en ziet er mooi uit op zowel je computer, tablet als smartphone.
Waarom is een responsive website belangrijk?
Een responsive website is vooral belangrijk voor de gebruikerservaring van je bezoekers en de performantie van je website.
Om te beginnen, het zorgt ervoor dat tekst vlot te lezen en afbeeldingen goed te bezichtigen zijn op een smartphone of tablet. Het scherm van een smartphone of tablet is namelijk kleiner dan van een computer.
Dat is heel belangrijk als je weet dat surfen met de smartphone enorm populair is. Uit een onderzoek van 2019 blijkt dat de Belg gemiddeld 1u43 per dag online zit op een mobiel toestel. En die cijfers blijven stijgen!
Maar ook op een gewone computer heeft een responsive website voordelen. Sommige surfers gebruiken een split-screen view. Dat betekent dat ze hun scherm in twee splitsen om zo twee zaken tegelijkertijd te bekijken. Ook dan wordt het scherm kleiner en moet alles nog goed raadpleegbaar zijn.
Scoor hoger in Google
De zoekmachine Google hecht veel belang aan goede mobiele ervaring. Daarom zal Google de voorkeur geven aan website die ook via de smartphone perfect werken hoger te tonen in zijn zoekresultaten.
Hoe werkt een responsive website?
We leggen je graag uit hoe een responsive website werkt. Technisch gezien bestaat een responsive design uit percentages. Deze percentages bepalen de verhoudingen van verschillende elementen op de website zoals kolommen, afbeeldingen en tekstvelden. Dankzij de percentages worden de verhoudingen aangepast als de bezoekers de website bezoeken op een kleiner scherm zoals dat van een smartphone of een tablet.
Een voorbeeldje. Stel dat je een website bezoekt met je computer en je ziet informatie verdeeld over drie kolommen. Als je diezelfde website bezoekt via je smartphone, dan is er minder plaats op het scherm en worden er maar twee kolommen weergegeven. Op die manier blijft de informatie vlot leesbaar.
Er zijn verschillende manieren voor een webdesigner of webbouwer om een responsive design uit te werken.
- Een flexible grid systeem
Dat is een responsive css systeem dat bestaat uit 24 kolommen en wordt ondersteunt door verschillende browsers. - Flexibele afbeeldingen
Als je gebruik maakt van flexibele afbeeldingen, worden afbeeldingen automatisch kleiner weergegeven op kleinere schermen. Soms wordt er ook gekozen om de afbeelding niet te tonen op een klein scherm zodat de aandacht vooral naar de inhoud gaat. - Media queries
Dit is een module dat toelaat om inhoud aan te passen afhankelijk van de grootte van het scherm.
Klinkt dit allemaal wat te technisch? Geen probleem! Het belangrijkste is dat je begrijpt waarom responsive belangrijk is. Een goede webdesigner zal zorgen voor de technische kant.
Is jouw website responsive?
Heb je al een website en wil je testen of deze responsive is? Dan kan je gebruik maken van de Mobielvriendelijke test van Google. Typ je url in het het zoekveld en Google zal je website analyseren en laten weten hoe het scoort op mobiel vlak. Je krijgt ook een screenshot te zien van hoe je website er uit ziet op een smartphone.

Je kan ook gebruik maken van PageSpeed Insights van Google. Op deze pagina geef je opnieuw de url van je website in en Google zal de inhoud, zoals tekst en afbeeldingen, analyseren en kijken hoe snel je website laadt op een mobiel toestel. Je krijgt ook suggesties om je website te verbeteren zodat deze sneller laadt.
Wil jij ook een responsive website?
Wist je dat alle websites gemaakt door I Fix Your Design responsive zijn? En daar hoef je helemaal niets voor bij te betalen! Deze service zit in de prijs inbegrepen. Interesse in een responsive website? Neem dan snel contact met ons op!